Netflix-Clone-React

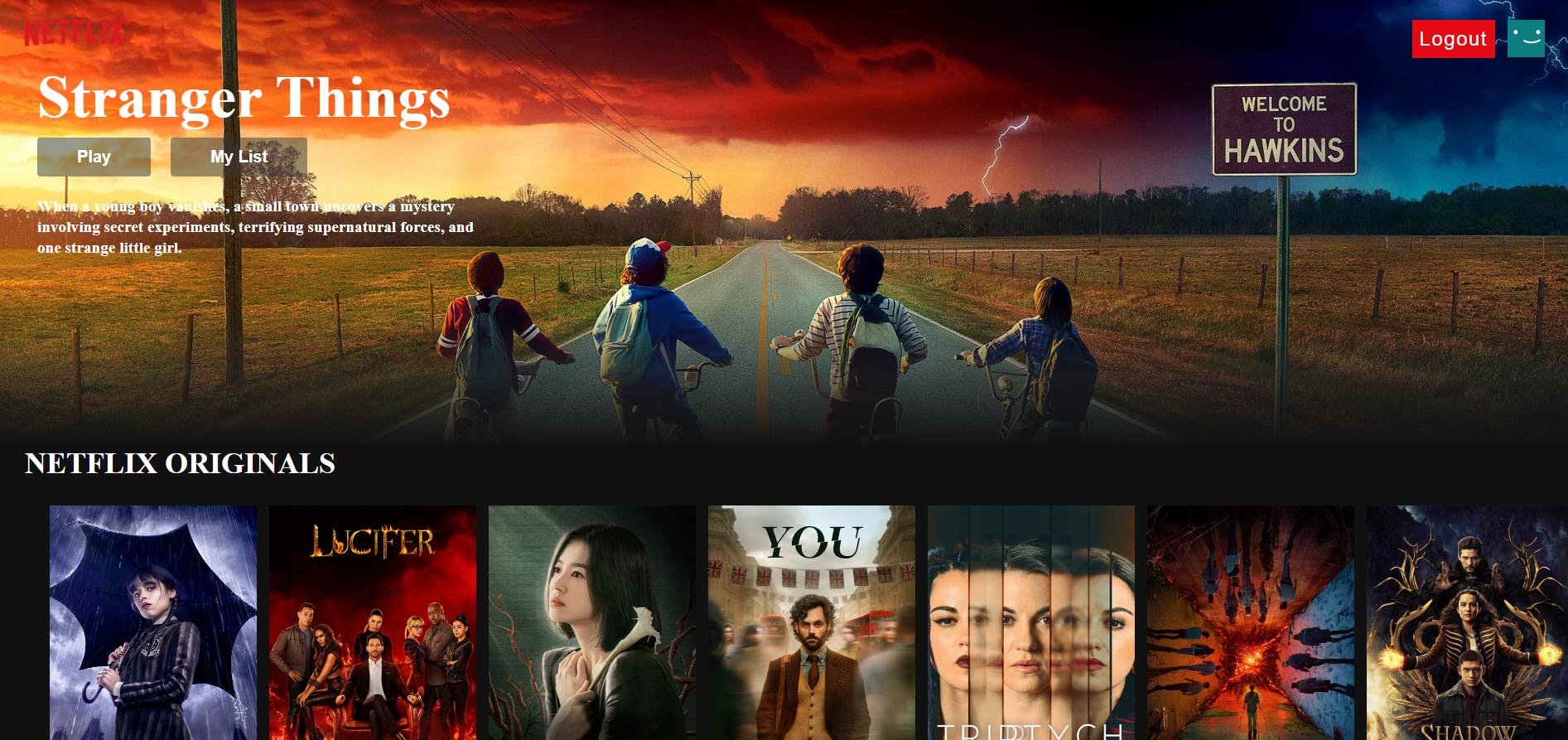
"In this blog post, I will be sharing one of my recent project, The Netflix clone project is a web application that allows users to log in, sign up, and watch movie trailers online. The project involves building a user interface that is similar to the popular streaming service Netflix, The project includes a user authentication system that enables users to create an account, log in, and access the main interface of the application.

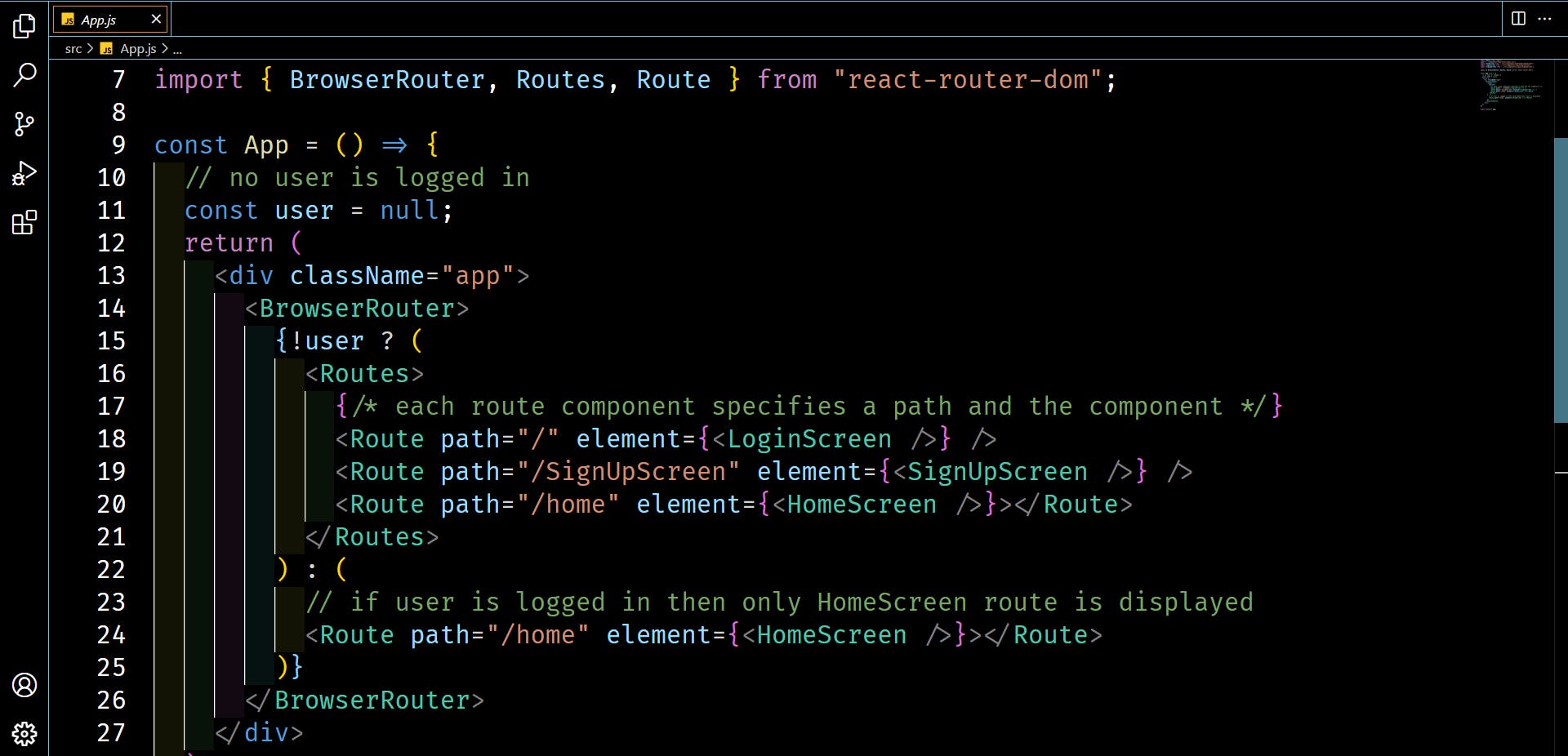
The above code is a App.js application that uses the React Router library to manage routing within the application. The application has three main components:
1. log in screen: This component renders the login form for the user to enter their credentials and log in.
2.SignUpScreen: This component renders the sign-up form for the user to create a new account.
The code sets up the routing using the <BrowserRouter> component from the React Router library. If the user is not logged in, the application displays the LoginScreen and SignUpScreen components using the <Routes> component. If the user is logged in, the application displays the HomeScreen component.
Each <Route> component specifies a path and the component to render when that path is accessed. The <Routes> component is used to group these <Route> components together and manage the application's routing.

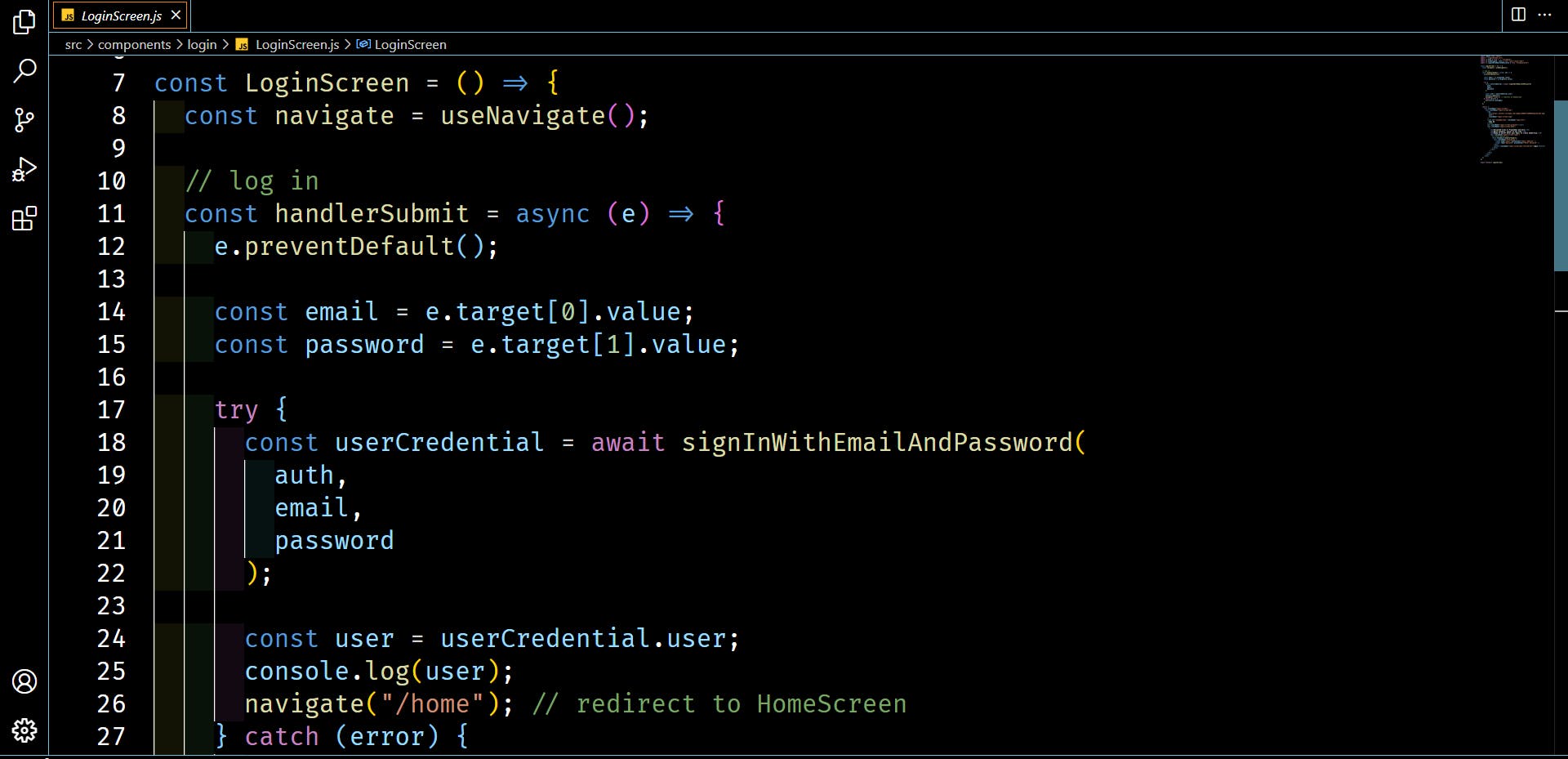
The handlerSubmit function is an asynchronous function that uses the signInWithEmailAndPassword method from Firebase Authentication to log in the user using their email and password. If the login is successful, the function retrieves the user object from the userCredential object and logs it to the console. After a successful login, the navigate function is called to redirect the user to the "/home" route of the application. If the login fails, an error message is displayed using the alert function.

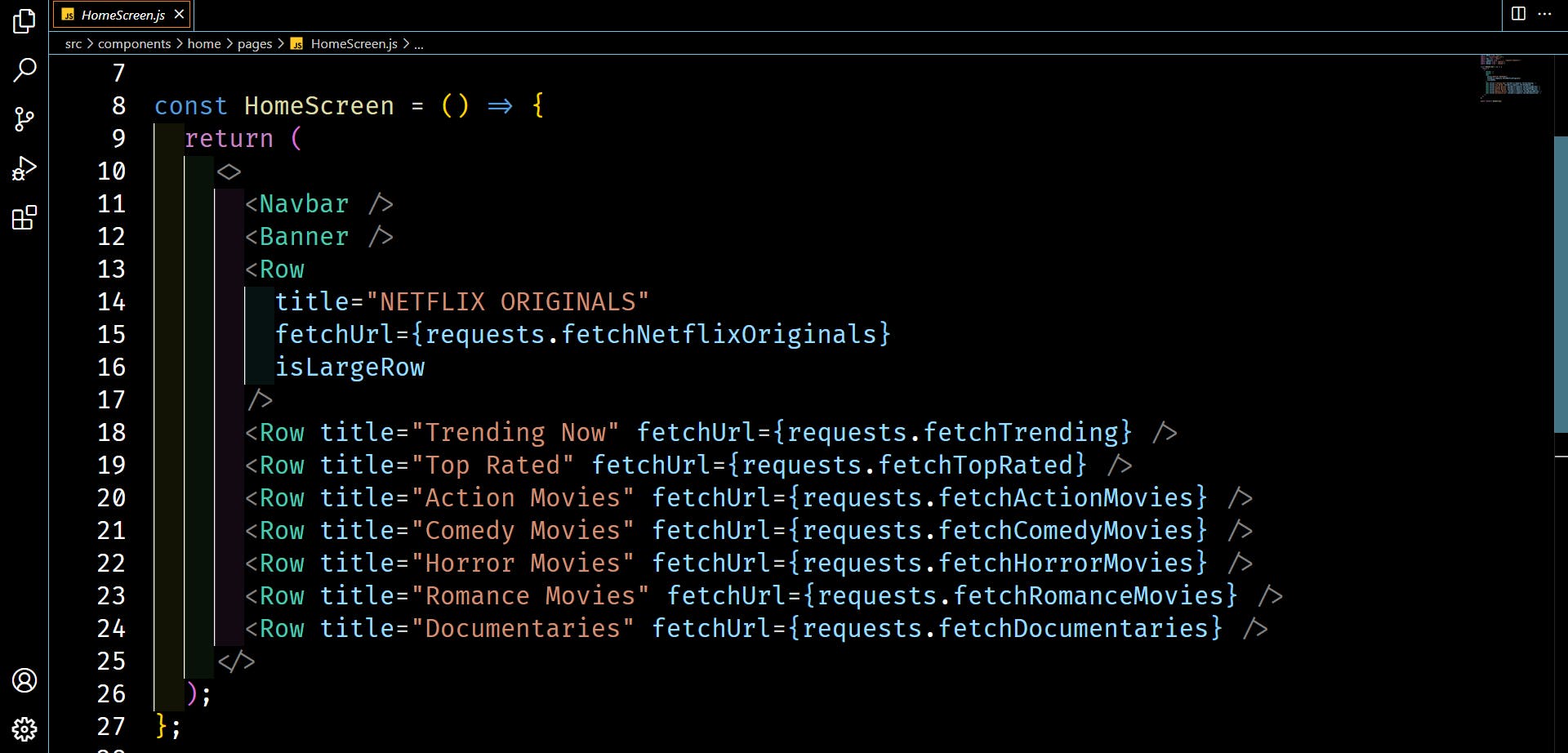
The component consists of a Navbar component, a Banner component, and several Row components that display different categories of movies and TV shows. Each Row component fetches data from a specific API endpoint using the fetchUrl prop, which is passed to it as a parameter.
The Row components display different categories of movies and TV shows, such as Trending Now, Top Rated, Action Movies, Comedy Movies, Horror Movies, Romance Movies, and Documentaries. Each row fetches data from a specific API endpoint using the fetchUrl prop, which is defined in the requests.js file.

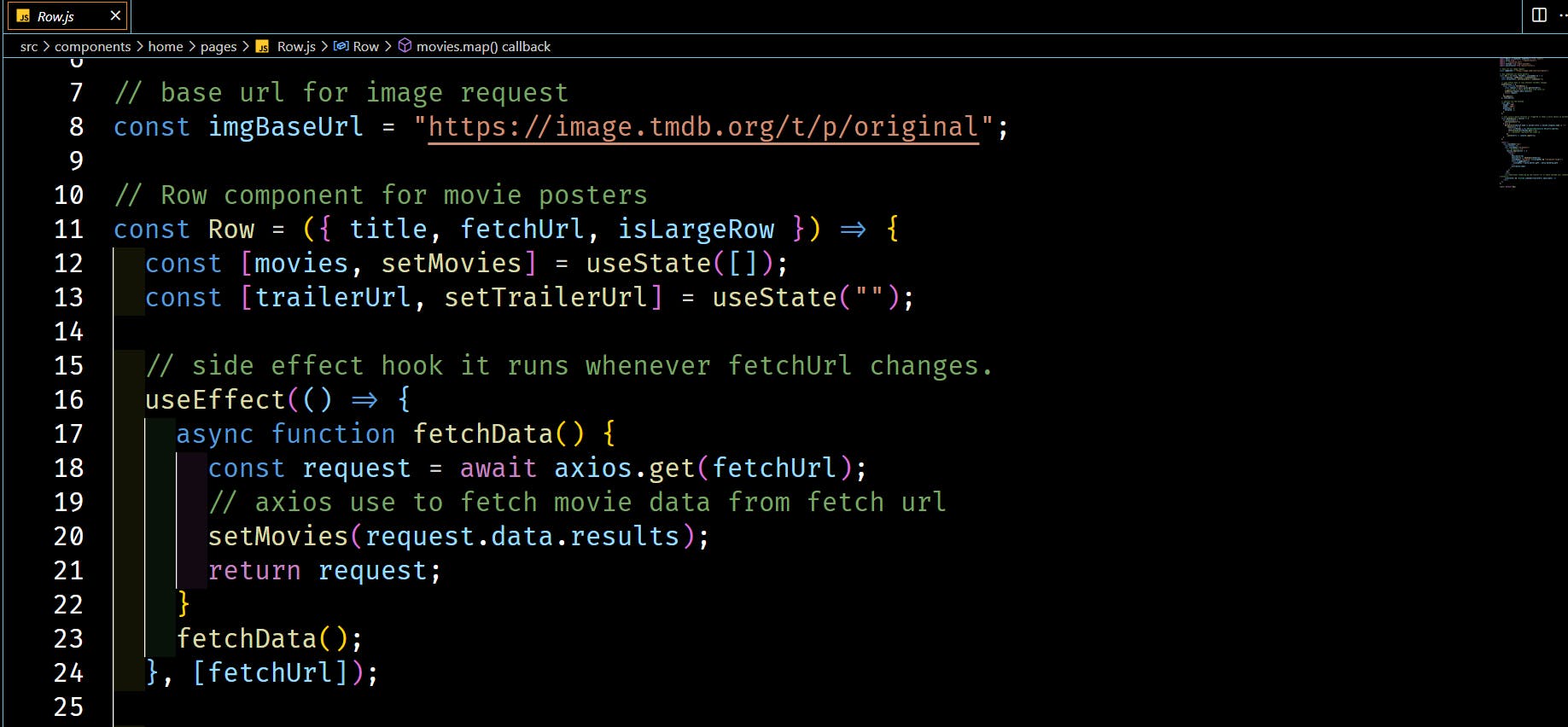
This code defines a React component called Row, which is responsible for rendering a row of movie posters on the HomeScreen component.
The component takes in several props, including the title of the row, the URL to fetch data from using the fetchUrl prop, and a boolean value indicating whether the row should be large or not using the isLargeRow prop.
The component uses the useState hook to define two pieces of state: movies and trailerUrl. The movies state holds an array of movie objects that are fetched from the fetchUrl using the useEffect hook. The trailerUrl state holds a URL for a movie trailer video that is played when a user clicks on a movie poster.
The useEffect hook is used to fetch data from the API endpoint specified in the fetchUrl prop. Whenever the value of the fetchUrl prop changes (i.e. when the user clicks on a different row or category of movies), the useEffect hook is triggered and a new request is made to fetch data from the updated URL.
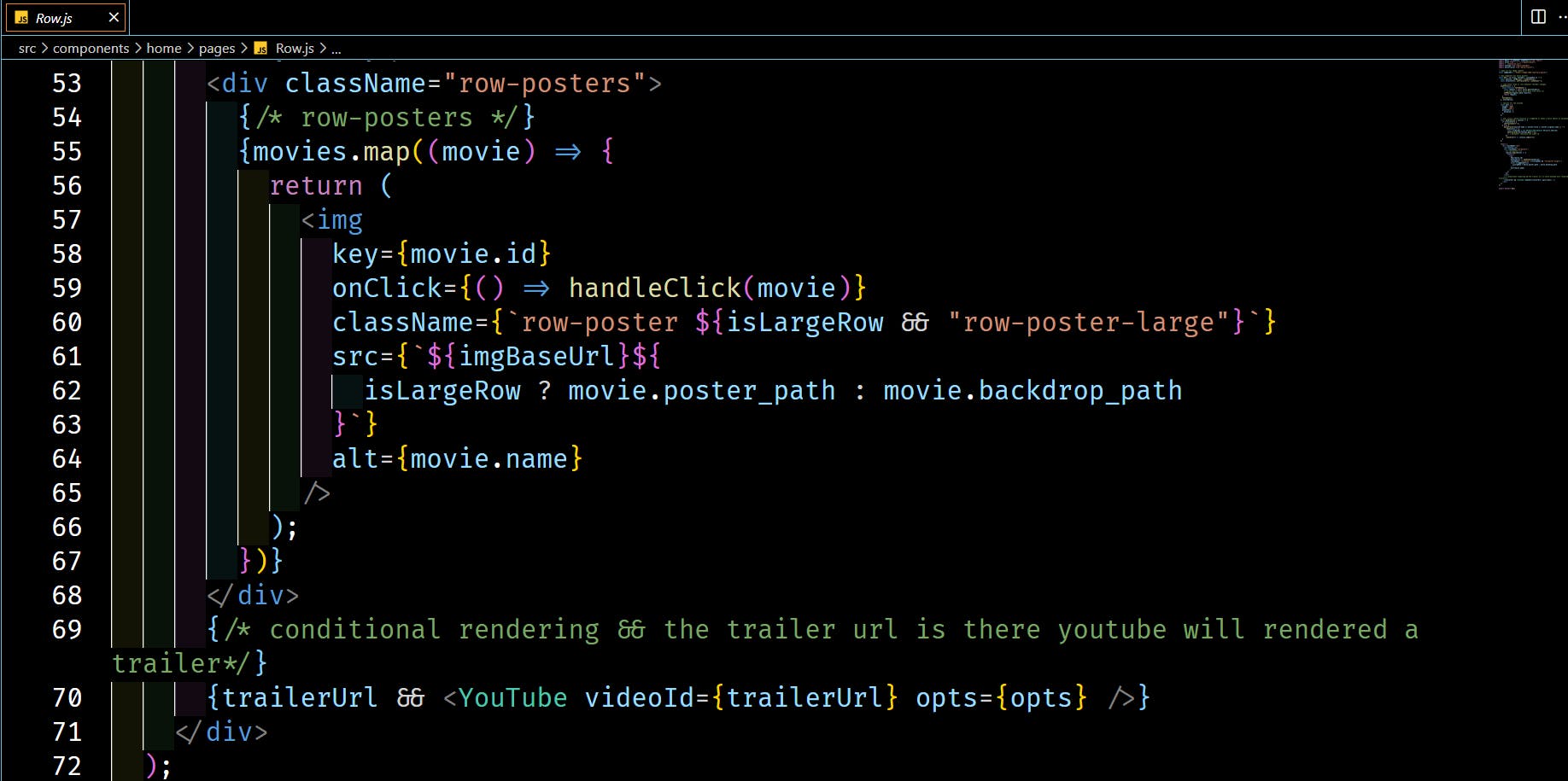
The fetched movie data is stored in the movies state using the setMovies function, which updates the state with the new data. Finally, the component returns a row of movie posters, with each poster displaying the movie title and poster image fetched from the API using the imgBaseUrl constant and the movie object's poster_path property.

The component maps over the movies and creates an <img> tag for each movie poster, with a click event listener that triggers the handleClick function when clicked. The handleClick function takes in a movie object as a parameter, and uses the movieTrailer function from the movie-trailer package to retrieve the YouTube trailer URL for the movie, and sets the trailerUrl state to this URL.
Finally, if the trailerUrl state is not empty, the component renders a YouTube component with the specified options, displaying the trailer for the clicked movie.