React-Code pen-Clone

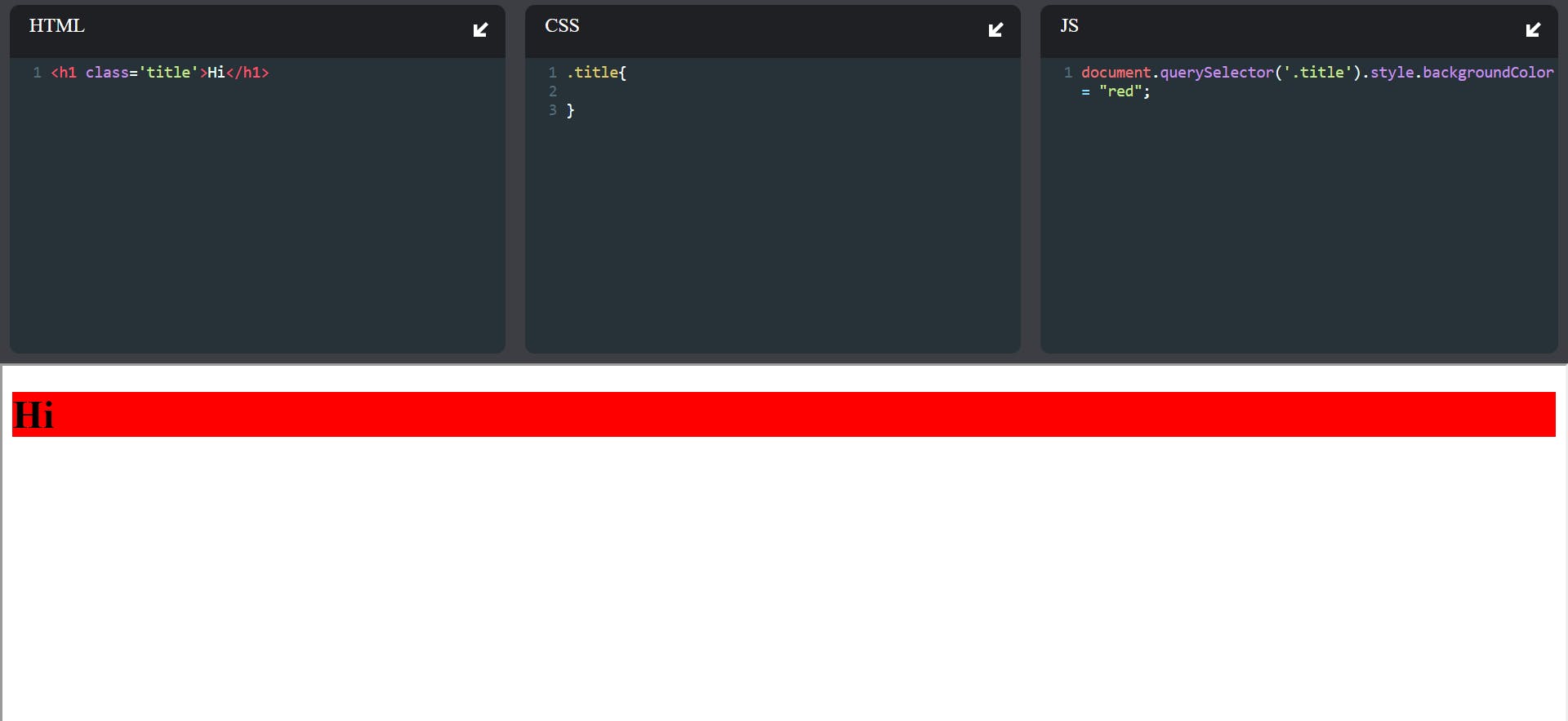
"In this blog post, I will be sharing one of my recent projects - a web application that allows users to write HTML, CSS, and JavaScript code in separate code editors and view the combined output in an iframe. This project was built using React and the React CodeMirror2 library. The purpose of this project was to provide a simple and easy-to-use interface for users to experiment with and test their front-end development skills."

The
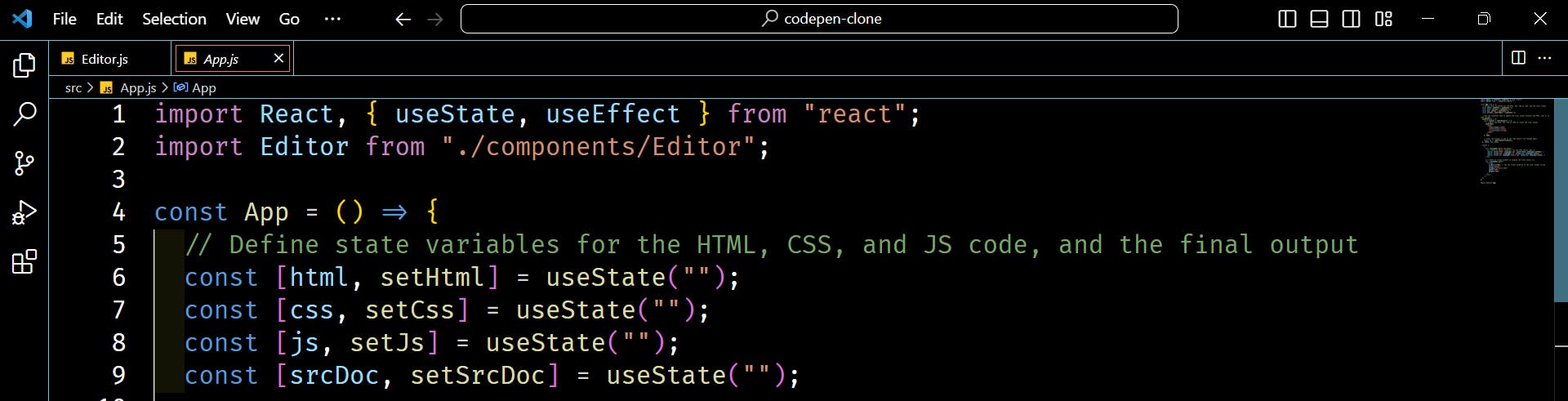
Appcomponent is the root component of the application, and it manages the state variables for the HTML, CSS, and JS code, and the final output.The
useStatehook is used to initialize these variables and update their values when the user enters a new code.
The
useEffecthook is used to update the final output whenever any of the code editors are changed.The
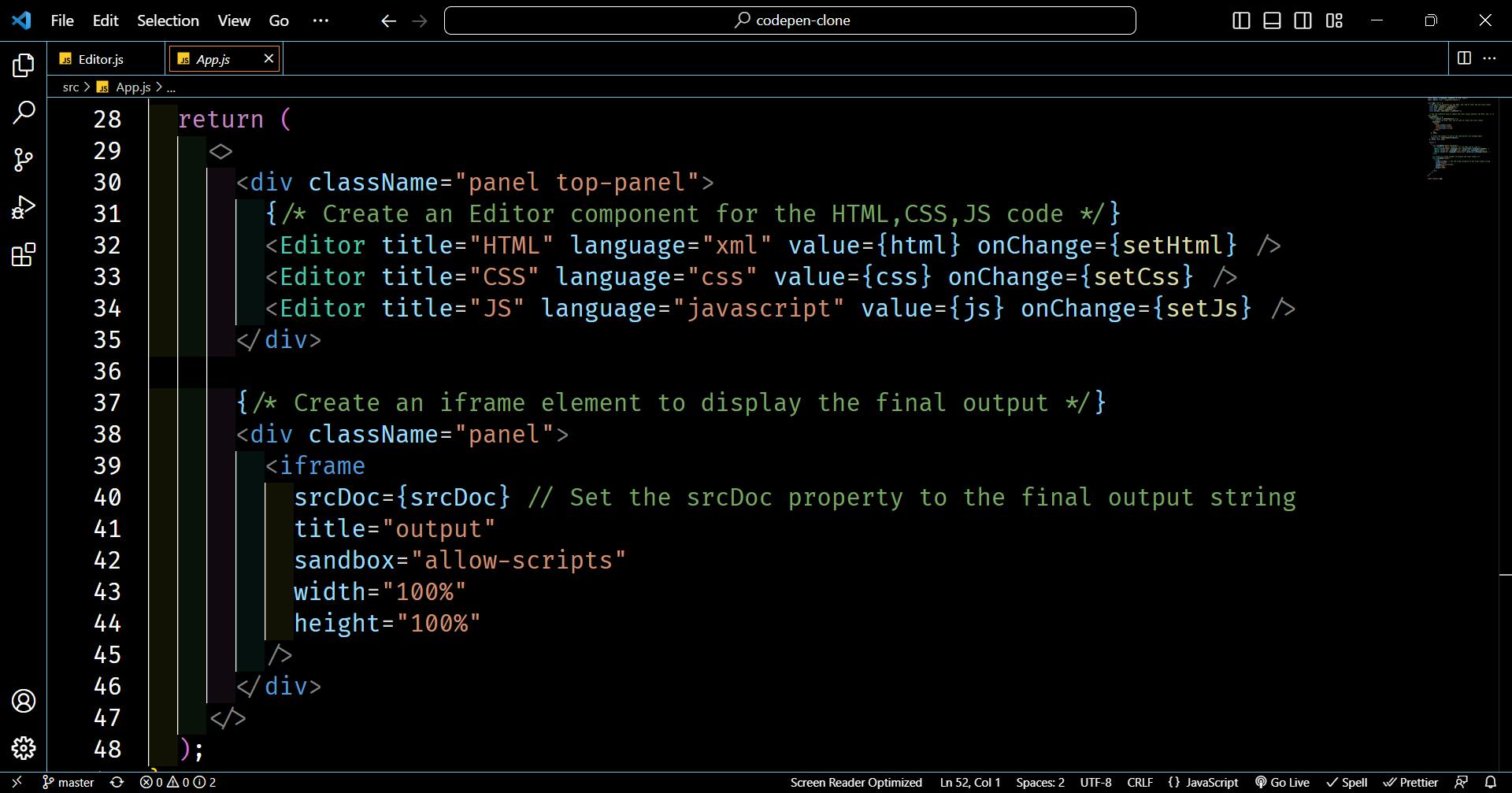
srcDocattribute of theiframeelement is set to a string that combines the HTML, CSS, and JS code entered by the user.The
useEffecthook is used to update this string whenever the HTML, CSS, or JS code is changed by the user.
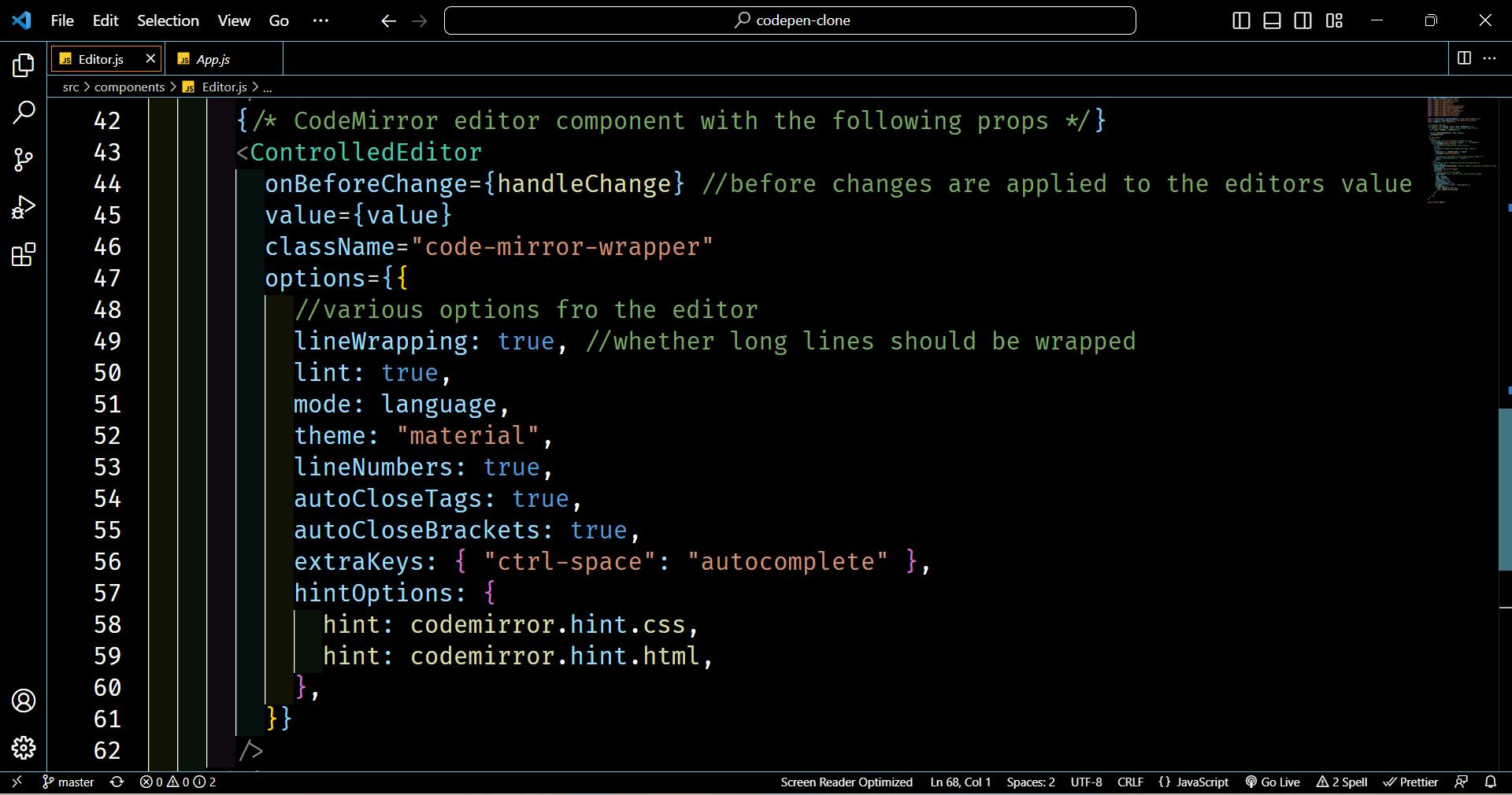
The
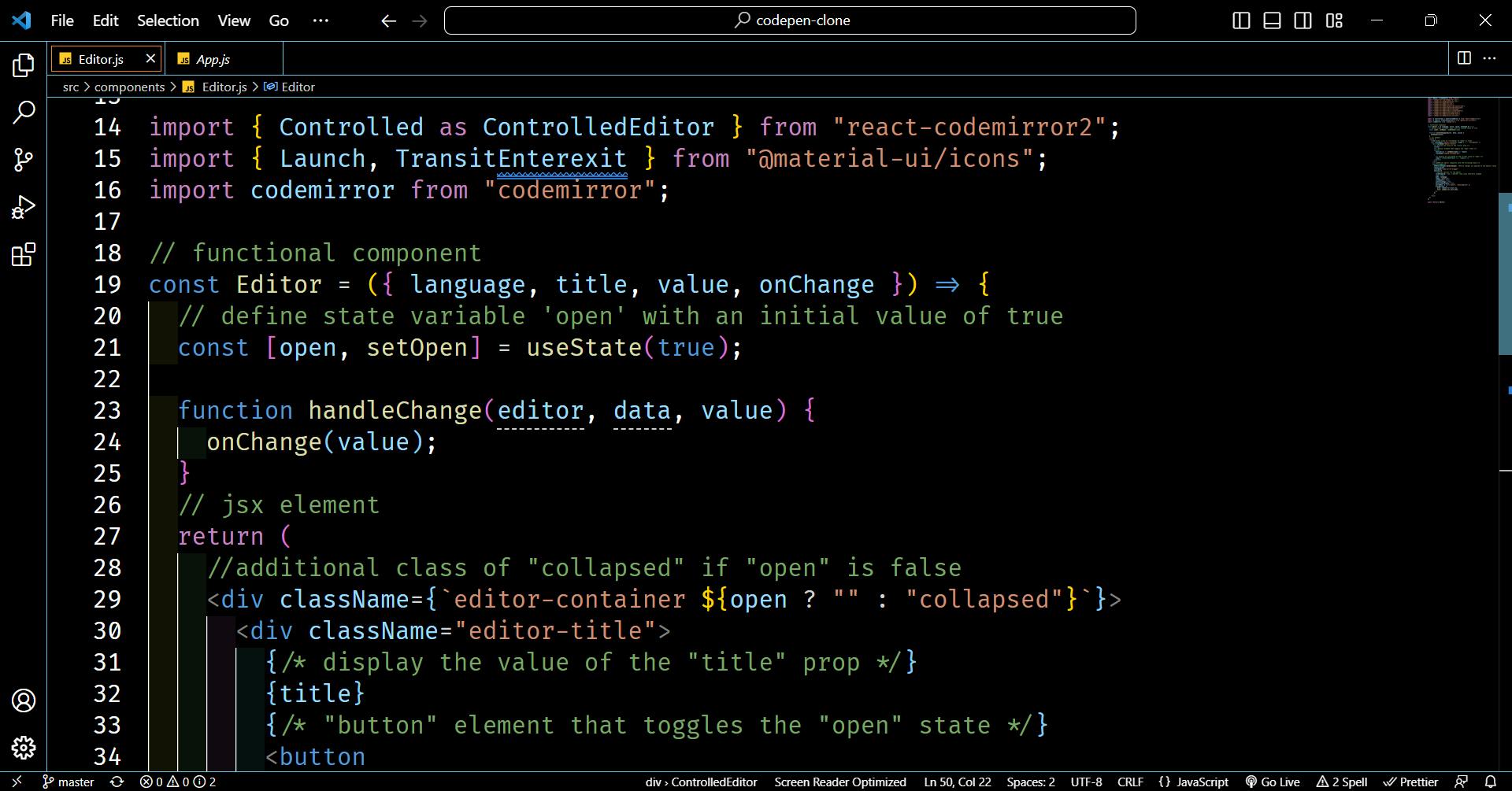
Editorcomponent is a functional component that renders a CodeMirror code editor.
The
useStatehook is used to manage theopenstate variable, which determines whether the code editor is expanded or collapsed.
The
ControlledEditorcomponent from the React CodeMirror2 library is used to render the code editor and handle user input.The
onBeforeChangeprop is used to update the state of the code variable whenever the user enters new code.
The options prop is used to configure various options for the CodeMirror editor, such as line wrapping, syntax highlighting, and auto-completion.